26/01/14
Examen du code HTML d’une page
Les balises
Le langage HTML est un langage utilisant des balises. Le texte à afficher sur l’écran est saisi dans le document html et structuré à l’aide des balises qui constituent des indications pour le navigateur. Ce langage est normé (html 3, html, 4, html 5) ; la norme définit quelles sont les balises utilisables et comment les employer.
L’utilisation des balises est très simple : ce sont des mots particuliers (les noms des balises : p , h1, ...) mis entre chevrons ("<" et ">") pour les différencier du texte à afficher. Les balises vont en général par paires (comme les parenthèses) : une balise ouvre une indication (par ex. : le texte encadré est un paragraphe) et elle est suivie, plus loin, de la balise fermante correspondante. Le texte est placé entre la balise ouvrante et la balise fermante.
Il existe un long catalogue de balises pour les textes dont les plus communes sont :
- <p> pour indiquer qu’un bloc de texte forme un paragraphe. Chaque paragraphe est ainsi marqué par sa propre balise. La balise fermante correspondante est </p> ;
- <h1> pour indiquer un titre de niveau hiérarchique 1 (le plus haut) - ("h" pour "header"). La balise fermante correspondante est </h1> ;
- <h2> ou <h3> pour indiquer un titre de niveau 2 ou 3 (un sous-titre ou une section). La balise fermante correspondante est </h2> ou </h3> ;
- <ul> pour définir une liste à puces ("ul" pour "unordered list"). La balise fermante correspondante est </ul>.
- <li> pour définir un item de liste. La balise fermante correspondante est </li>.
Les mots h1, h2, h3, p, ul, li ci-dessus sont les noms des balises (éléments syntaxiques disponibles en HTML). Une balise peut en plus avoir des attributs auxquels on fournit des valeurs, on verra des exemples plus loin. Une balise ouvrante s’écrit toujours :
<élément attribut1="valeur1" att2="val2" ...>
et la balise fermante :
</élément>
Dans les exemples de cette page, les balises ouvrantes sont les plus simples possibles (juste des éléments, pas d’attribut).
Le document html
Un document html est structuré en deux parties : en-tête et corps. Chaque partie est repérée par des balises :
<html> <head> EN-TETE ... </head> <body> CORPS .... </body> </html>
Le corps contient en particulier le texte à afficher dans la page web.
Exemple de corps
Examinez ci-dessous le code HTML qui permet de produire le texte de certains des paragraphes précédents :
<body> <h1>Page web, page HTML, de quoi s’agit-il ?</h1> <p>Le langage HTML est un <em>langage de balises</em>. Le texte à afficher sur l’écran est <em>structuré</em> à l’aide des balises qui constituent des <em>indications de mise en page</em>.</p> <p>Il existe un long catalogue de balises dont les plus communes sont :</p> .... </body>
Pour voir le code complet, faites afficher le code source de la page.
Remarques
Les balises peuvent être imbriquées. C’est le cas dans l’exemple ci-dessus: les balises <em> et </em>, qui indiquent une insistance (en général traduite par de l’italique), sont imbriquées dans la paire de balises <p> et </p>.
L’imbrication des balises est à surveiller, certains navigateurs réagissent mal aux balises mal imbriquées et vont parfois jusqu’à refuser d’afficher la page. D’autres sont très tolérants et "réparent au mieux" les erreurs d’imbrication (le mieux étant parfois l’ennemi du bien !).
En cas d’erreur d’imbrication on dit que le document est mal-formé.
Par ailleurs la norme HTML précise que certaines imbrications sont obligatoires et d’autres interdites : les balises <li> et </li> doivent être imbriquées dans la paire de balises <ul> et </ul> qui définit la liste à puces :
<body> ... <h2>mes sports préférés</h2> <ul> <li>ski</li> <li>vtt</li> <li>natation</li> </ul> .... </body>
Autre exemple : ceci est interdit : <p>bla bla <p>bla bla </p>bla bla </p> (alors que c’est "bien formé"); lorsqu’un document respecte une norme html on dit qu’il est VALIDE.
Balises d’en-tête
Ce sont le balises qui doivent être saisies dans l’en-tête du document (entre les balises head). L’en-tête contient le titre qui sera donné à la fenêtre de navigation : <title> Ma page Web</title>.
Les autres balises contenues dans l’en-tête ne servent pas à afficher du texte (balises <meta>, <link>, ...).
Codage des caractères
Vous avez peut être remarqué dans le code html des mots particuliers qui commencent par "&" et finissent par ";". Ce sont des références de caractères qui permettent d’afficher des caractères qui ne sont pas dans le codage de base de la page ou qui sont normalement réservés au langage HTML (" et < par exemple); à quoi cela sert-il ?
Les pages html que vous créerez peuvent être affichées sur des ordinateurs partout dans le monde: ces ordinateurs ne sont pas nécessairement avec des systèmes francophones : les accents, les alphabets, les systèmes d’écriture (alphabétique ou pas), ... peuvent être différents.
Comme dans tout document informatique, les caractères que vous saisissez au clavier sont codés dans le fichier informatique sous forme de suite de 0 et 1 (cf cours des niveaux antérieurs...). À l’origine du web, les documents html ne devaient contenir que des caractères ASCII non accentués.
Pour que les navigateurs puissent afficher des caractères accentués, chaque caractère accentué devait être saisi sous une forme spéciale appelée "entité html" dans le code source. Par exemple :
- "é" devait être saisi "é" ;
- "à" ... "à" ;
- "ô" ... "ô" ;
- "©" ... "©" ;
- ...
On trouve facilement sur internet la liste de ces codages. Dans une page html, il devrait y avoir dans l’en-tête une balise <meta> qui indique quels sont les caractères que l’on a mis en "clair" dans la page.
- <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1" /> indique que tous les caractères "europe de l’ouest" peuvent être en clair, les autres doivent être codés. ISO-8859-1 est le nom de cette liste de caractères dans les normes internationales.
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> indique que tout caractère peut être en clair. UTF-8 est le nom de la liste de caractères.
Mais attention, c’est le logiciel que vous utilisez pour saisir votre page qui décide de ce qui est possible, car c’est lui qui fait la correspondance entre ce que vous tapez au clavier et ce qui sera mis (00101100...) dans le fichier informatique. La balise meta n’est dans le document html que pour aider le navigateur qui affiche la page à utiliser le bon décodage.
Par exemple si vous saisissez votre page avec Notepad, lorsque vous enregistrez votre document vous pouvez choisir (fenêtre enregistrer sous...) entre les codages ANSI, DOS, UTF-8, Unicode, etc. (précisons que ANSI aussi appelé windows-1252 est une extension de iso-8859-1 donné en exemple ci-dessus...).
Un éditeur de texte ne connait pas forcément tous les systèmes de codage.
Le plus simple si votre logiciel de saisie le permet est de prendre UTF-8, vous pourrez ainsi mélanger comme dans cette page des textes utilisant des alphabets différents comme ci-dessous :
- russe : Не имей сто рублей, а имей сто друзей ;
- chinois : 子曰’君子求諸己、小人求諸人’ ;
- grec : Γνῶθι σεαυτόν.
Exercice
Créez sur votre disque local (dans le répertoire "Mes Documents") un répertoire (dossier) que vous nommerez "Web".
Télécharger (bouton droit de la souris) le document exemple.htm dans "Mes Documents/Web". Puis lancez un éditeur de texte, par exemple Notepad, et ouvrez avec cet éditeur le document exemple.htm.
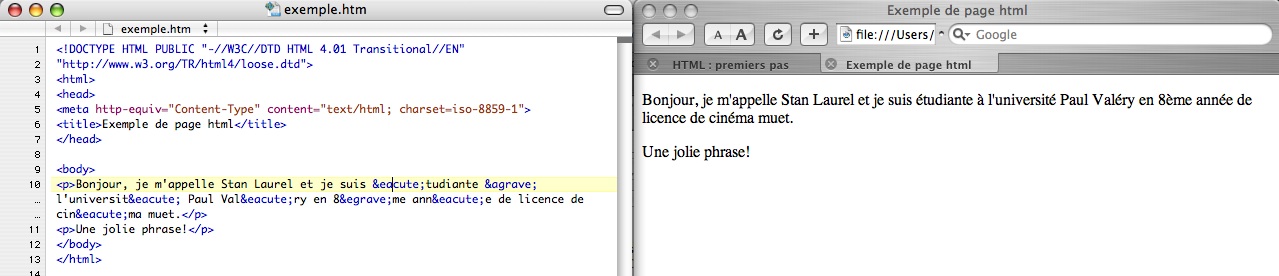
Vous avez alors sous les yeux le code source d’une page web. Ouvrez aussi exemple.htm avec votre navigateur (dans un nouvel onglet, Fichier - Nouvel onglet puis Fichier - Ouvrir un fichier) pour voir ce qui sera affiché. Vous avez intérêt à utiliser deux fenêtres côte à côte, comme ci-dessous :
Exercice
Avec l’éditeur, ajoutez à cette page des informations personnelles :
- corrigez le texte en choisissant le féminin ou le masculin là où il le faut ;
- ajoutez le nom de la licence que vous suivez ;
- ajoutez une phrase de votre choix dans un nouveau paragraphe ;
- enregistrez, puis visualisez votre page ainsi modifiée (actualisez la page dans le navigateur).
Exercice
Ouvrez un nouveau document dans l’éditeur (on peut aussi avoir des onglets dans l’éditeur !) et créez une page web de toutes pièces en utilisant exemple.htm comme modèle et selon les indications suivantes.
- Vous introduirez cette nouvelle page par une phrase du genre "Bonjour, voici mes loisirs :", et vous y listerez ensuite vos loisirs favoris (au moins 3) dans une liste à puces, en mettant quelques détails dans chaque item.
- Vous nommerez le fichier correspondant loisirs.htm et l’enregistrerez dans "Web". Évidemment, vous ouvrirez aussi loisirs.html dans un nouvel onglet du navigateur pour voir le résultat au fur et à mesure !
- Prenez soin de donner un titre approprié à cette page (balise <title> contenue dans la balise <head>).
Vous avez donc maintenant deux fichiers HTML dans votre dossier "Web".