Insérer des images
Les images bitmap (au point)
A l'inverse des dessins vectoriels que nous aborderons plus loin (exo 5), les images "au point", communément appelées "bitmap", sont des dessins (ou des photos numérisées) pour lesquels à chaque point (pixel) est associé un code de couleur.
Une image de ce type forme un tout et la modifier consiste à changer la couleur des points. Cela ne peut se réaliser que dans un logiciel de dessin tel que "Paint" (celui fourni avec Windows) ou Photo Shop, pour ne citer que le plus complet.
Les images ainsi créées sont stockées sur le disque dur avec une extension de type .BMP, .JPG, .PNG, etc.
On les incorpore par un copier-coller à partir du logiciel de dessin ou par la commande Insertion / image / à partir du fichier ou à partir d'un scanner.
La commande est la même que celle du traitement de texte ou du tableur et vous l'avez probablement déjà utilisée à maintes reprises auparavant.
Recherchez sur internet un logo (de votre université ou de votre laboratoire) que vous intègrerez dans votre présentation :
- sur la première page de titre ;
- en petit sur toutes les diapositives (pensez à utiliser le masque !).
Images de la bibliothèque
Comme la plupart des outils de présentation, OpenOffice dispose d'une base d'images que vous pouvez intégrer dans vos documents. C'est l'outil Gallery que vous trouvez dans le menu Outils. Cette bibliothèque correspond à la bibliothèque clipart de la suite Office.
Dans cette bibliothèque, vous trouverez des fonds de cartes, des signalisations, des objets abstraits, des images de personnages, de batiments... Si toutes les images ne sont pas présentes dans l'installation de base, vous pouvez enrichir cette bibliothèque en utilisant les ressources présentées ici.
Une autre possibilité présente dans la suite OpenOffice est de permettre de créer facilement ses propres images stylisées à partir de photos avec l'outil Draw présent dans la suite. Vous trouverez ici un tutoriel pour vous guider.



De même, vous pouvez créer des cartes du monde entier via l'outil Cart'Ooo. Vous trouverez ici un autre tutoriel pour vous guider.

Choisissez une image de la bibliothèque et intégrez la dans votre présentation.
Retravailler les images
Si elle n'est pas déjà présente, un clic-gauche sur l'image permet de faire apparaitre la barre d'outils Image. Elle permet de :
- Régler les paramètres (couleurs) de l'image. Si l'image présente une dominante colorée gênante (lumière artificielle), est trop claire, sombre, ou peu contrastée, vous pouvez la retoucher en modifiant un ou plusieurs des curseurs.
- Recadrer ou Rogner ;
- Recentrer l'image dans la diapositive ;
Récupérez le bandeau du site de Montpellier 3 et retravaillez le pour en faire un logo.

Téléchargez l'image de Dali ci desous ou récupérez une image du web (gif ou png) et retravaillez la pour la rendre transparente. Utilisez la comme fond pour votre première ou dernière diapositive.

L'outil pipette
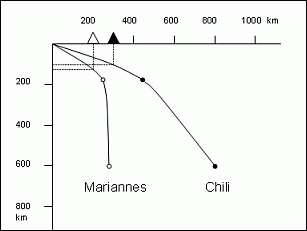
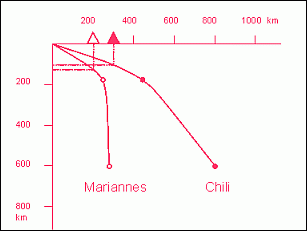
L'outil Pipette est une fonctionnalité permet de modifier les couleurs d'une image, comme dans l'exemple suivant :




Pour utiliser l'outil Pipette, sélectionner l'image à traiter, puis le menu Outils / Pipette. Dans la boite de dialogue, cliquer sur l'image de la pipette (en haut à gauche de la boite de dialogue), puis sur la zone de l'image à modifier. La couleur de la zone s'affiche dans le rectangle à droite de la pipette. Dans la première ligne du tableau juste en dessous, sous Remplacer par, choisir la couleur de remplacement (c'est Transparent par défaut), puis cliquer sur Remplacer. Si la couleur n'est pas entièrement remplacée, continuer de proche en proche (ou annuler et recommencer) avec une tolérance plus grande.
Les meilleurs résultats sont obtenus lorsqu'on travaille sur des couleurs unies (à-plats de couleurs). Les modifications de dégradés de couleurs sont possibles mais avec un résultat imparfait.
Attention ! lorsqu'on modifie une couleur, toutes les zones de l'image ayant la même couleur sont modifiées. C'est une limitation de l'outil, qui ne permet pas de sélectionner plus finement la zone à modifier. Par exemple, dans l'exemple suivant, la modification de la couleur de la courbe a modifié aussi les axes.

ci-dessus, avant traitement et ci-dessous, après

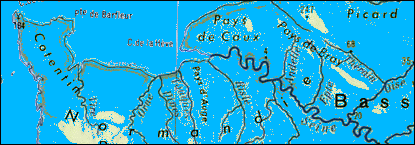
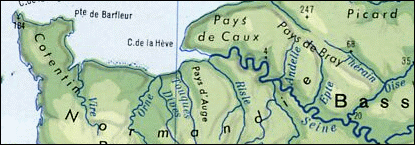
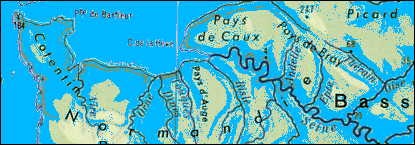
Appliquer cette technique à l'image ci-dessous pour simuler l'augmentation du niveau de la mer. L'extrait de carte suivant a été scanné à partir d'un atlas courant. La modification des différentes plages de couleur permet de colorer la mer avec un seul bleu, puis de colorer les zones les plus basses (vert foncé), et ainsi de suite. Le résultat dépend de la qualité des couleurs et de la précision de l'original.
Image initiale

Etape 1

Etape 2

Etape 3